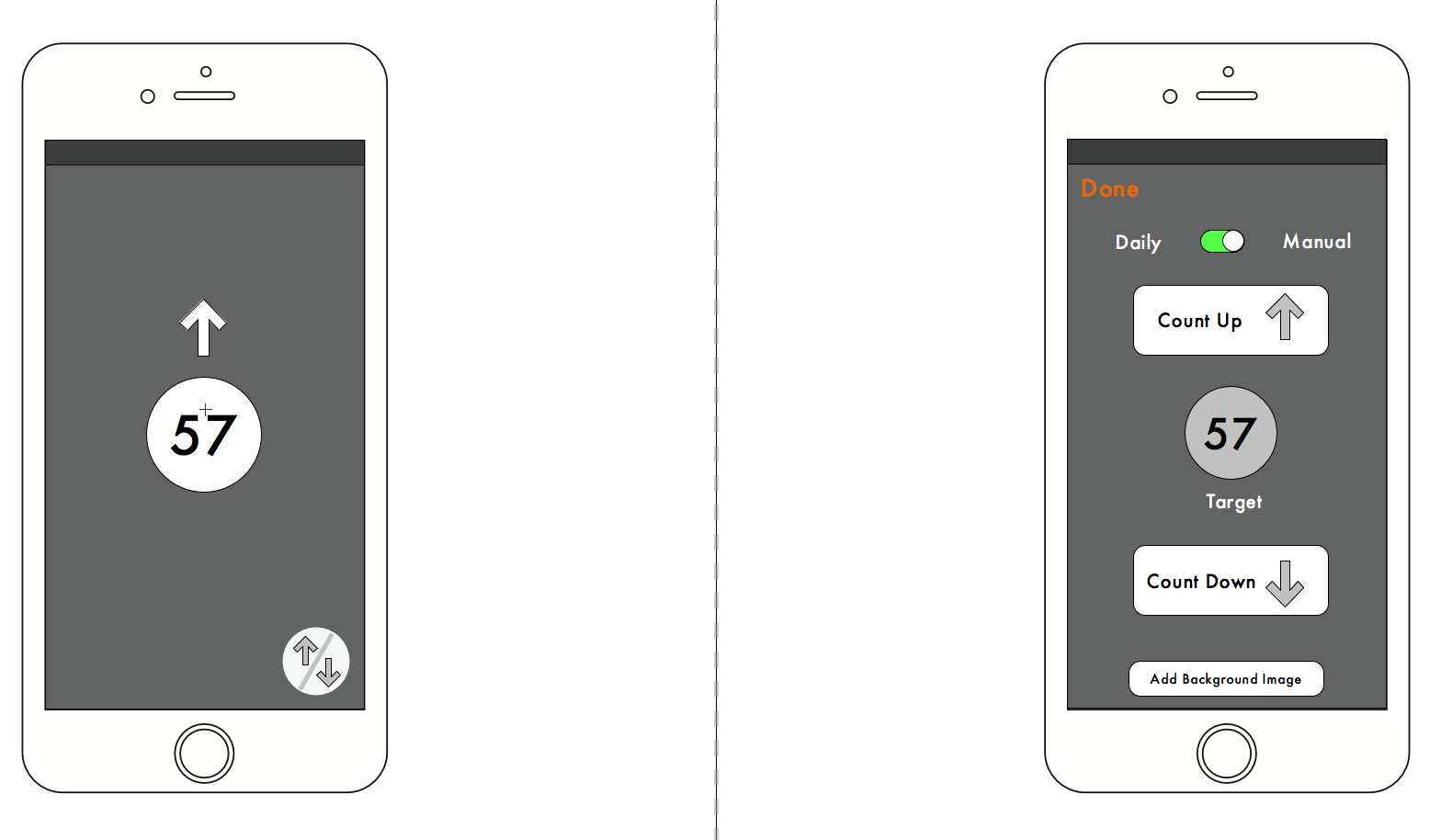
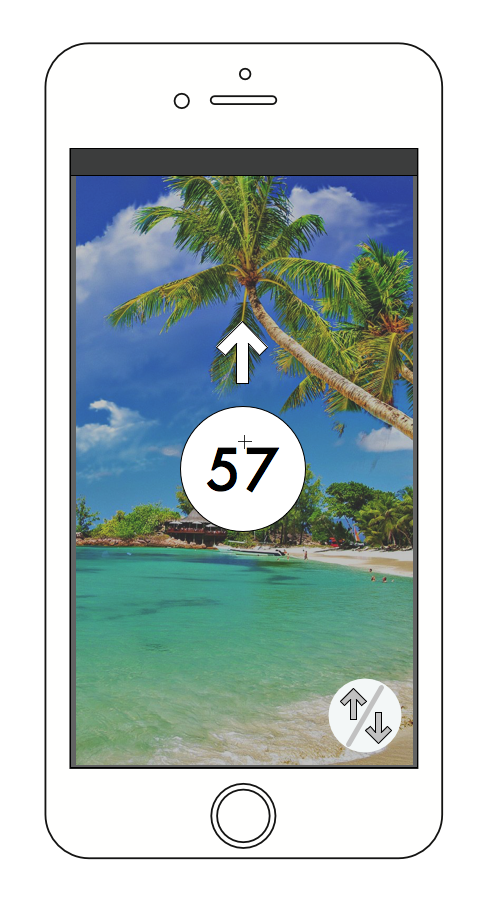
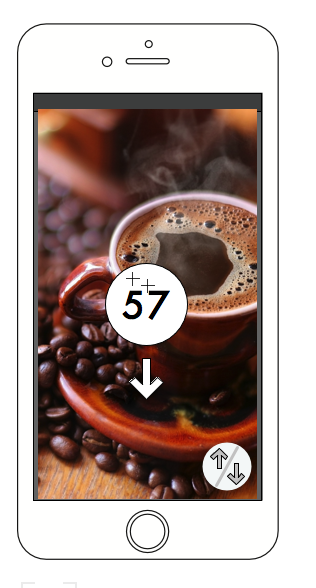
Our next assignment was to user test with the app we made. I used the functional prototype I made from proto.io to do this.
I had a lot of fun doing this. One of the challenges was making the prototype functional enough. People with smart phones are inherently used to things working smoothly, so the prototype’s functionality had to be as accurate as possible.
https://vimeo.com/207486741
It was also a humbling experience to find out what people did not like. After my first user testing, I went back and made some changes:
https://vimeo.com/207486661
https://vimeo.com/207486926