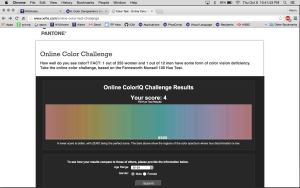
This week we explored color. We were asked to make a composition using color. I started out by taking the hue test:
I wonder if I would do any better with my calibrated monitor at home?
Next I decided I wanted to do some physical control to manipulate the hue, saturation, and brightness of my ‘composition’ – since it would be very related to how I want to use my programming knowledge as a lighting designer.
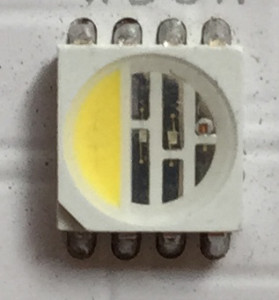
I started out by trying to use some addressable LED tape that I had. This turned very frustrating very quickly. The library used to control this tape is no cake-walk, and I found myself in over my head after two days of messing with it.
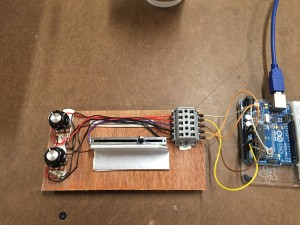
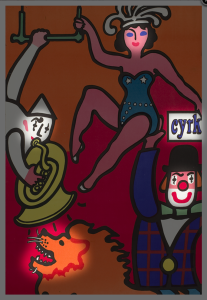
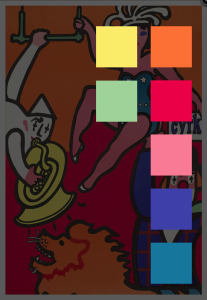
I turned to a slightly simpler route and used p5 and an arduino to change the H/S/B of some squares on screen via a slider and two knobs.
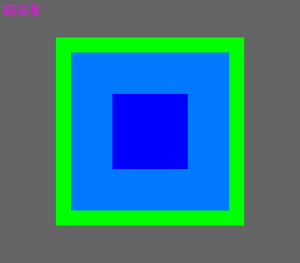
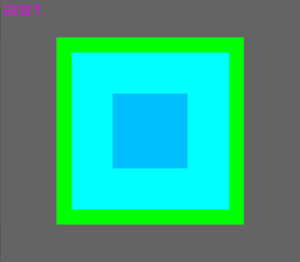
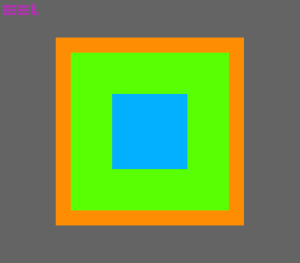
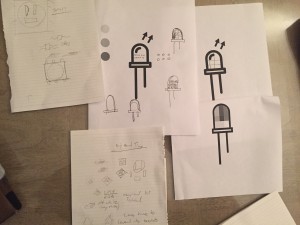
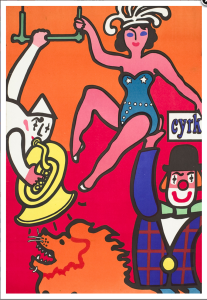
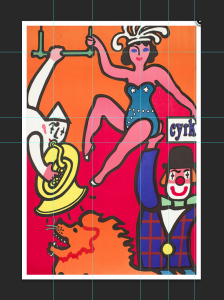
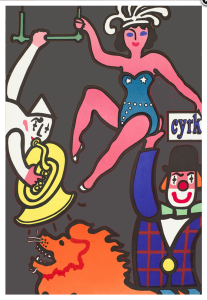
Here are some of the outputs:
And a video: